" Se você quer melhorar ainda mais,
e torná-lo mais
Search Engine (mecanismo de pesquisa)
amigável,
então veja estas
dicas e truques
do Blogger"
..."modelo do Blogger"
Como instalar...
... modelo (template):
* Primeiro você tem que instalar o modelo (template) em sua conta blogger.
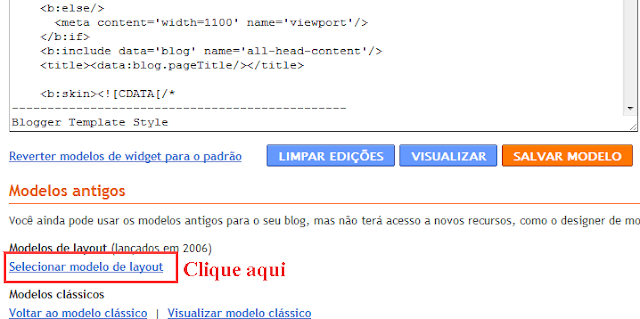
* Vá para o seu layout do Blogger e clique na aba editar html.
* Agora é só baixar o modelo ...
e enviar o novo modelo a ela.
Como editar barra de navegação no 1:
* Basta ficar na página html e encontrar esses códigos com ctrl F.
* Apenas para busca
id='pagemenucontainer'> <div
* Troca o seu vínculo com # e título com o título
Como editar barra de navegação no 2:
* Basta ficar na página html e encontrar esses códigos com ctrl F.
* Apenas para busca
id='navcontainer'> <div
* Troca o seu vínculo com # e título com o título
Como editar o banner superior:
* Ir para layout e clique no separador Editar HTML
* Agora, procure por esses códigos
<div style='padding: 0 0 0px 0; text-align:right;'>
* Mude o seu banner com link patrocinadores imagem e url.
Como editar o banner da barra lateral:
* Ir para layout e clique no separador Editar HTML
* Agora, procure por esses códigos
class='sidebaradbox'> <div
* Mude o seu banner com link patrocinadores imagem e url.
Como editar barra de navegação no 1:
* Basta ficar na página html e encontrar esses códigos com ctrl F.
* Apenas para busca
id='pagemenucontainer'> <div
* Troca o seu vínculo com # e título com o título
Como editar barra de navegação no 2:
* Basta ficar na página html e encontrar esses códigos com ctrl F.
* Apenas para busca
id='navcontainer'> <div
* Troca o seu vínculo com # e título com o título
Como editar o banner superior:
* Ir para layout e clique no separador Editar HTML
* Agora, procure por esses códigos
<div style='padding: 0 0 0px 0; text-align:right;'>
* Mude o seu banner com link patrocinadores imagem e url.
Como editar o banner da barra lateral:
* Ir para layout e clique no separador Editar HTML
* Agora, procure por esses códigos
class='sidebaradbox'> <div
* Mude o seu banner com link patrocinadores imagem e url.
Como editar o controle deslizante em destaque:
* Primeiro, vá para layout e clique em editar html
* Agora para pesquisa
id='s3slider'> <div
* Agora olhe para estes códigos
* Substituir Cor Vermelha Link com o seu link do post
* Substituir cor azul com o seu Post Título e descrição Post
* Substitua Verde Cor do link com o seu Link direto da imagem.
<li class='s3sliderImage' style='display: list-item;'>
<a href='# Seus links para os posts aqui'><img alt='Imagen 1' src='http://---jpg' style='width: 610px; height: 320px;'/></a>
<span style='display: block;'>
<a class='featured-title block' href='# Seus links para os posts aqui' rel='bookmark' title='YOUR POST TITLE'>SEU TÍTULO POST AQUI</a><br/>
Alguma descrição do seu post AQUI
</span>
</li>
* Substituir Cor Vermelha Link com o seu link do post
* Substituir cor azul com o seu Post Título e descrição Post
* Substitua Verde Cor do link com o seu Link direto da imagem.
obs.: na cor laranja, você pode alterar, caso queira
::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::
Como editar o Twitter Widget Social:
* Ir para layout e clique no separador Editar HTML
* Agora, procure por esses códigos com ctrl F.
http://twitter.com/seu twitter aqui
* Substitua seu twitter aqui com dados de sua conta do twitter.
::::::::::::::::::::::::::